4 Simple Techniques For Web Design Salisbury Md
Table of ContentsAbout Web Design Salisbury MdAn Unbiased View of Web Design Salisbury MdUnknown Facts About Web Design Salisbury Md6 Simple Techniques For Web Design Salisbury MdWeb Design Salisbury Md - An OverviewOur Web Design Salisbury Md Statements
Opportunities are, you'll wish to provide discounts and promos in the future, so build that functionality into your site from the start. Make it easy for prospective customers to discover what they desire in the least quantity of clicks. You can keep the shopping experience structured by breaking the products in your ecommerce shop into categories that visitors can filter by.
Al Murphy's personal website integrated in Webflow. Using Webflow, you can select an attractive personal site design template, drop in some images and begin crafting your individual website within minutes. All that is left is your amazing content. Because a personal site is, well, personal, you can do anything you like.
The Ultimate Guide To Web Design Salisbury Md
Select a site template that represents your organization. Keep things easy and focus on user-friendly navigation - web design salisbury md. Be sure to select colors, fonts, and other styles that match your brand name. And don't forget to add a clear CTA on your web page. For more complicated small company website design, think about working with a Webflow Specialist who can develop a robust website and tailor it to your branding and the services you use.

Your readers require a simple way to discover items of interest, so good category-navigation (like sidebars on blog pages) is critical. Typically, blog sites avoid the large image slider at the leading and get best to the material.
The Basic Principles Of Web Design Salisbury Md
and then select the page's design aspects that match your material type. Next, include sample content to see how it displays on the screen. And don't forget to include a newsletter sign-up function. Even if you haven't launched your newsletter yet, it's good to have a way to link with your readers once they've left your website.
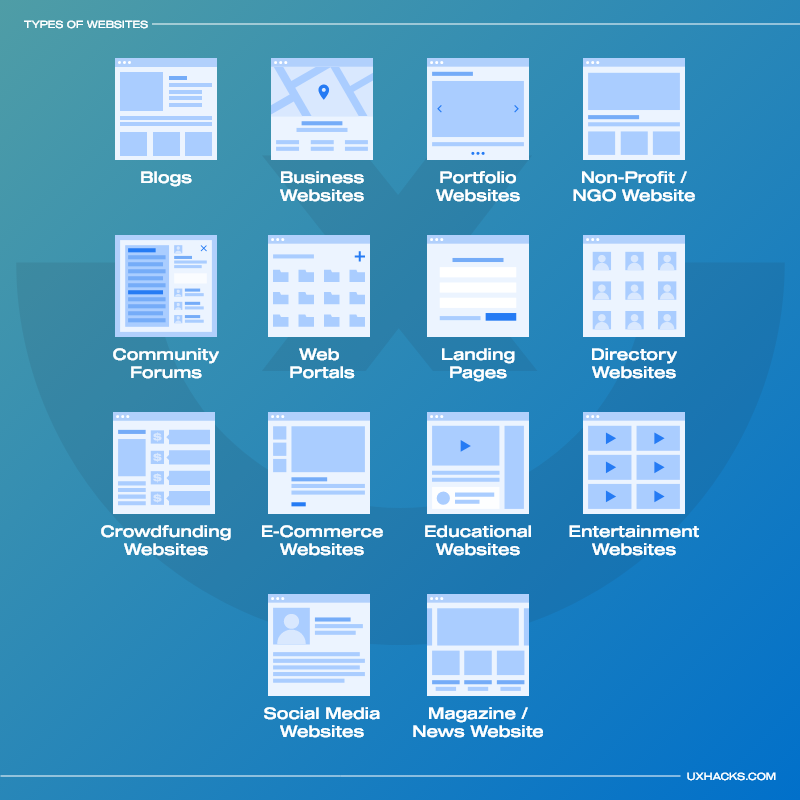
In this post, we discussed simply 5 of the most popular types of sites. It does not mean they are the only types that exist. The sky's the limitation to what type of website you can build on Find Out More the web from wedding sites to news sites and whatever in between. web design salisbury md.
You can begin building a customized site totally free, and you just pay when you desire to introduce to a customized domain.
10 Easy Facts About Web Design Salisbury Md Shown
We'll also go over the many kinds of sites you might make to figure out which one is best for you! website design The primary difference in between site design and website layout is Proficient site designers use designing applications such as Adobe Photoshop to create the layout as well as other graphically noticeable parts of a website.
The design of sites which are presented and noticeable on the internet is described as website design. However instead of software application advancement, this mainly relates to the user experience elements of website production. A site design is a style structure (or framework) that specifies the pattern of a website.
Fixed Page Layout, The Liquid Design Design, Adaptive Website Style, Dynamic Site layout A Responsive Design Design The single-page layout, You're all set to start building your website. However, you're not familiar with the web design style to utilize? Below are 6 of its biggest common web style patterns for your company, in addition to their benefits and downsides.
The Greatest Guide To Web Design Salisbury Md
The pattern lets you make a website with pre-set page settings and a predetermined dimension. Fixed layouts preserve these dimensions despite the web browser. Fixed designs have actually grown old-fashioned as an outcome of the increase of mobile users. Given that these sites do not transform to their website mobile phones, consisting of tablets, these will not offer a satisfying user experience.
Liquid styles have actually tended to decrease as a viable solution look at these guys for companies, despite the significance of user experience in bring in and keeping visitors to the site. This style, on the other hand, might be truly helpful. By stretching your site excessively far or packing quite so much material onto a single page sheet, you run the risk of giving a bad user experience.
Read More: How to lower bugs in software application." Whenever browsing a list of website design styles, you'll see that the vibrant website design is among them. For those who do not have significant HTML understanding, vibrant site styles are perfect. 2 individuals browse around the exact same website, these sites might provide varied material to site users.
How Web Design Salisbury Md can Save You Time, Stress, and Money.
It is the greatest common layout format given that it allows your website to deal with all platforms and cover the browser width precisely. A cellular phone method is utilized to create a responsive design. You start with a mobile style and, after that, expand the site to accommodate bigger internet browser sizes.
Read More: What are the advantages of No, SQL." A single-page template is the last sort of website design we'll discuss within our listing of web design styles. Single-page themes feature just one page that clients scroll down to find details regarding your services and products, as the title suggests.
Here, I'll show you several distinct site styles that are presently trending which you need to understand. It's essential to dispose of all old practices and experiment with various website design styles: Illustration is a flexible style tool that might very well be used in a series of techniques.